この記事のポイント
・キャラクターの選択画面のつくり方を説明します
・ステージの切替方法を説明します。
はじめに キャラクター選択画面&ステージ切替を作りたい!
このシリーズは、縦スクロールアクションゲームを作りながらスクラッチプログラミングを学ぶシリーズです。
アクションゲームを楽しむ上で大切な要素の一つが、キャラクター選択画面です。
第2回のこの記事では、キャラクターを選択する画面のつくり方を説明します。また、キャラクターを選択したら、ゲームプレイ画面へ移す方法を説明します。
 ろぼてく
ろぼてくステージを変えれるようになると、飽きがこないゲームを作れるようになりますよ!
参考記事
前回記事
前回は複数の色違いキャラを配置する方法を説明しました。今回の記事では前回のプログラムを引き続き使います。


スクラッチの始め方
スクラッチの始め方は以下リンク先でまとめています。初めての方、やり方を忘れてしまった方はぜひここから読んでみてください。


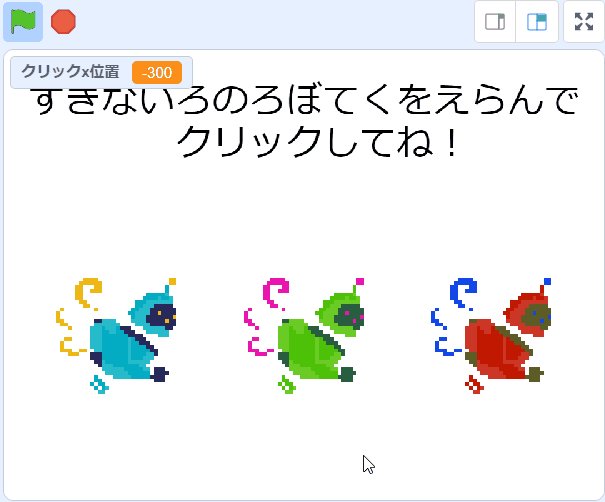
完成作品
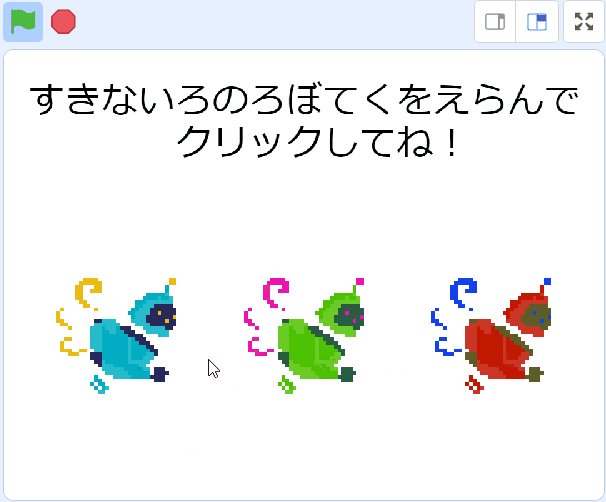
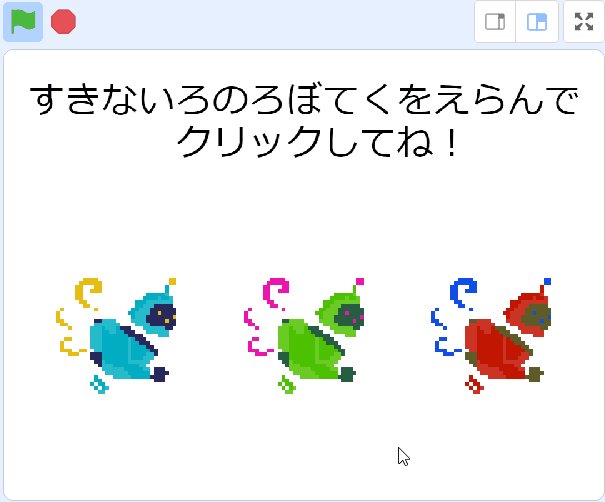
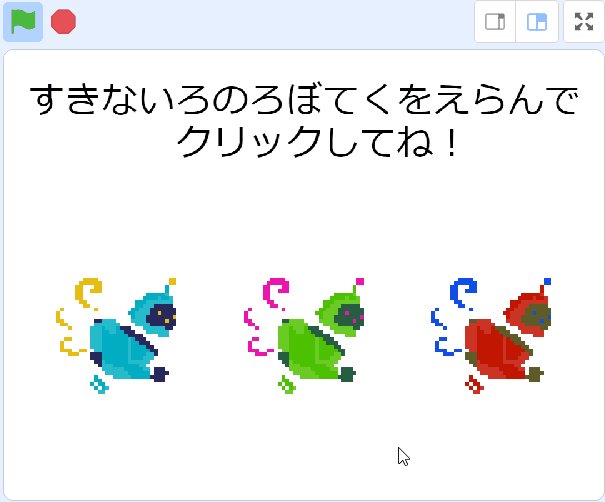
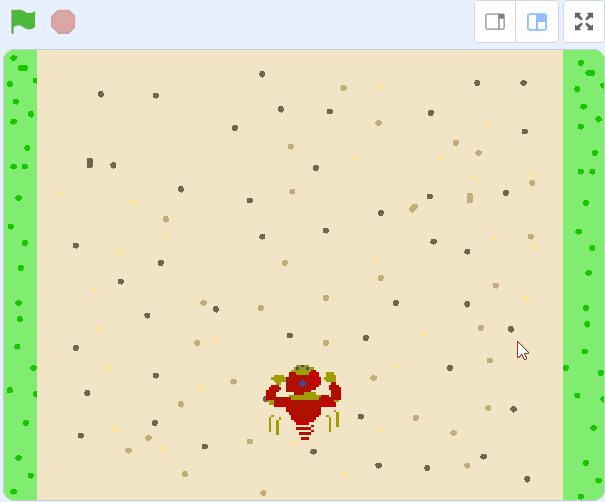
今回の完成作品はこのようになります。緑色の旗ボタンを押すとプログラムが始まります。
使いたいろぼてくをクリックすると、使いたいろぼてくでゲームプレイ画面に移ります。
操作方法
- 使いたいろぼてくをクリックします。
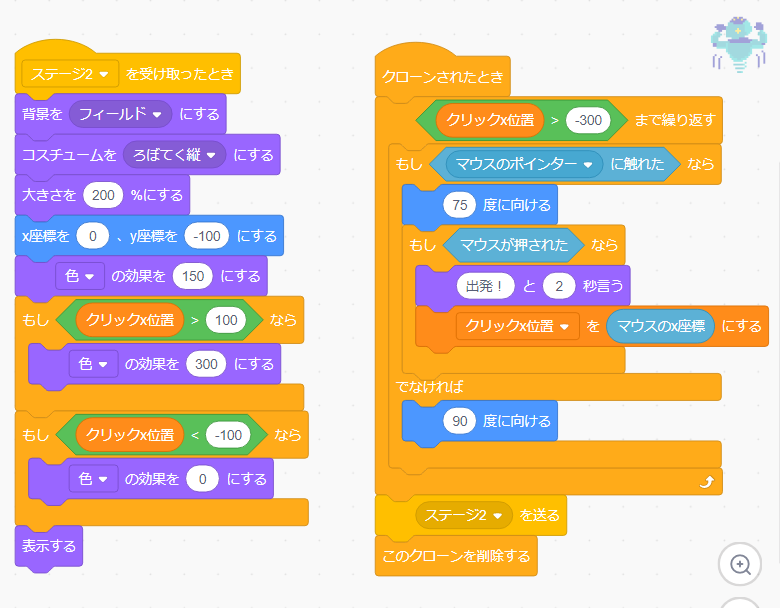
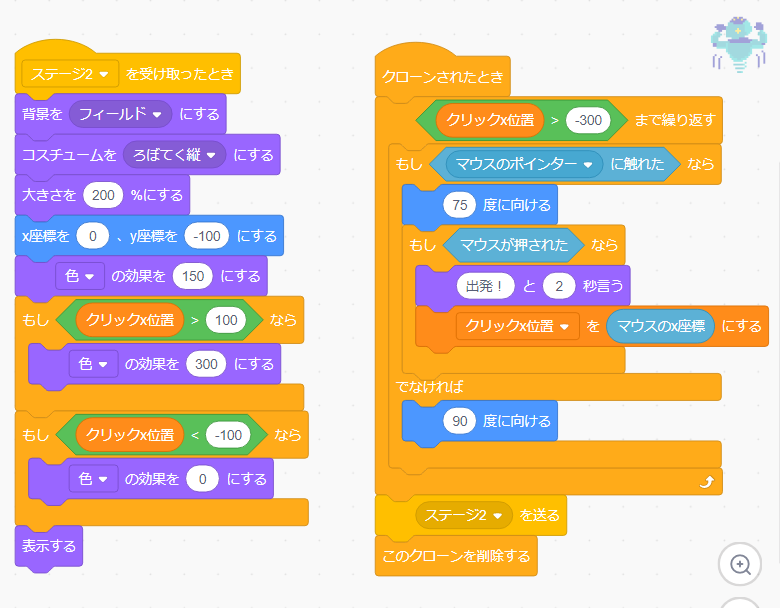
完成スクリプト
修正スプライト
<ろぼてく>
色違いのろぼてくの中から選んで、次のステージに移るようにプログラミングします。前回のスクリプトに以下のスクリプトを追加します。


スクラッチプロジェクト
スクラッチプロジェクトは以下です。プログラムや画像の素材は自由に使用してもらってOKです。
作るモノ・コト(仕様)を決める
今回の作るモノ・コトは以下のとおりです。これをプログラムできればゴールです。
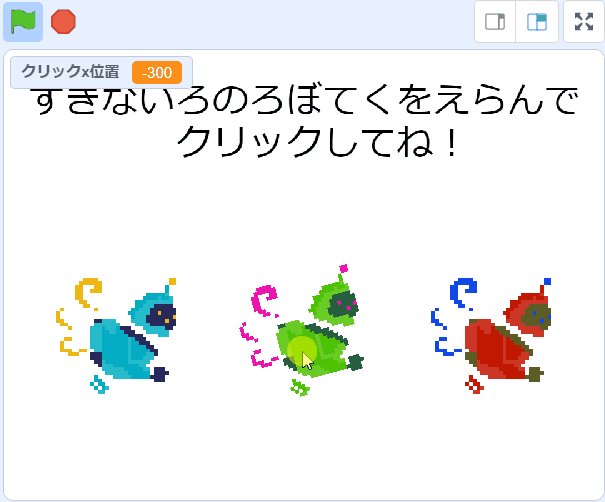
- ろぼてくにマウスのカーソルを合わせると、ろぼてくが動く
- ろぼてくをマウスでクリックすると、次のフィールド画面に移る
- フィールド画面にはクリックした色のろぼてくを出現させる
- ゲームプレイ画面のろぼてくのコスチュームは縦用にする



はじめに作りたいモノをおおざっぱでもいいので、書き出すことがプログラミングで重要です。
いきなりプログラムを組み始めるよりスムーズに進みます。
プログラミング
スプライトにマウスを合わせたときに動くようにする
マウスが合っているろぼてくをわかりやすくするために、ろぼてくにマウスが合ったときにろぼてくを動かします。
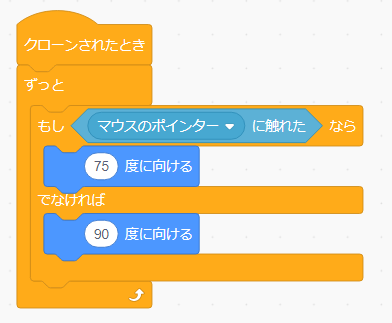
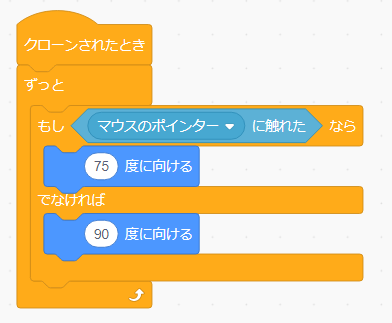
次のように動くように、前回のスクリプトにさらにスクリプトを追加します。
- マウスのポインターがスプライトに触れたら
- 角度を変える
- マウスのポインターがスプライトから離れたら
- 角度を戻す


クローンで作られたすべてのスプライトで同様のスクリプトを使いたいので、「クローンされたとき」ブロックに作ります。
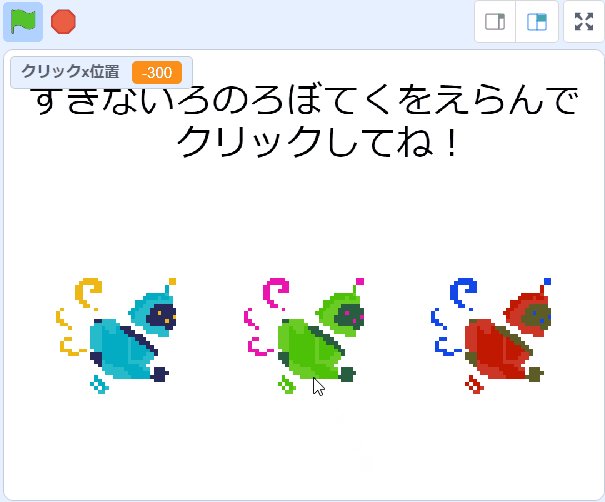
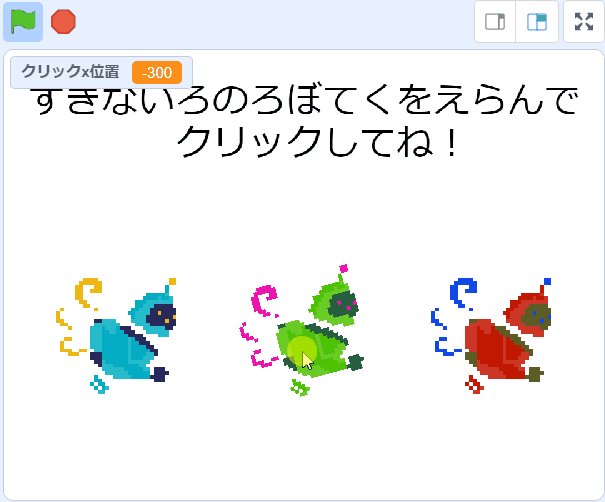
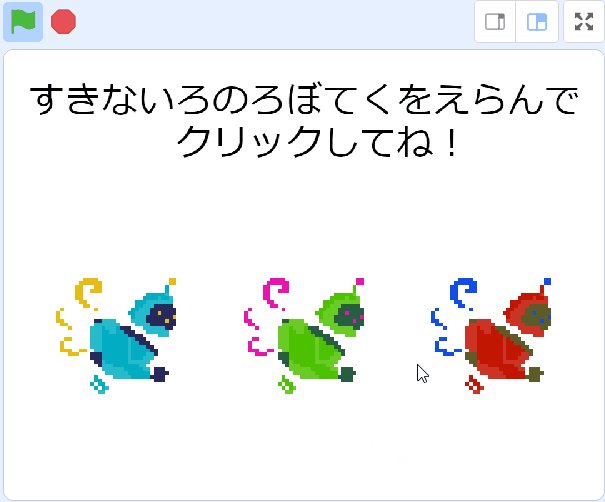
動作確認
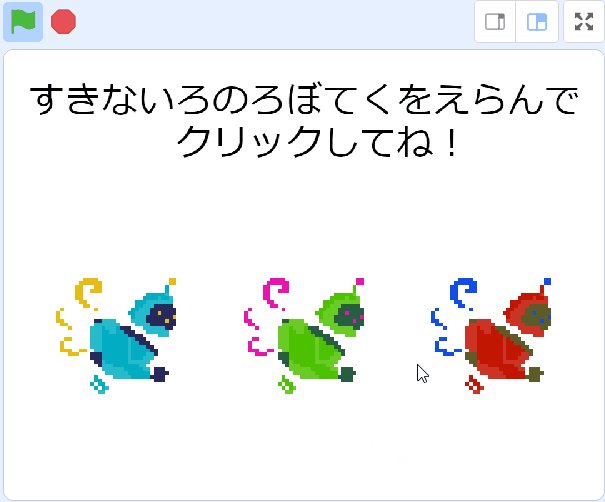
ここで動作確認をしてみます。それぞれのろぼてくにマウスのカーソルが当たったら、ろぼてくが傾けば成功です。


クリックしてキャラクターを選択する
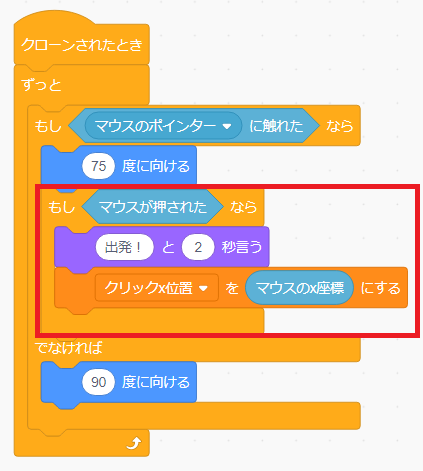
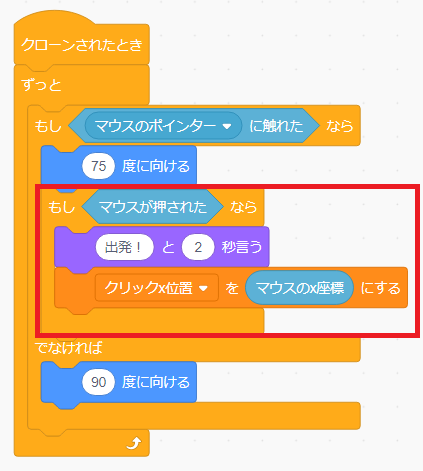
クリックでキャラクターを選択できるようにします。
次のように動くように、スクリプトに追加していきます。
- マウスでカーソルを当てているキャラクターをクリックすると、
- 「出発!」というようにする。
- どのキャラクターが選ばれたか判断するために、変数にクリックしたときのマウスの位置を入れる


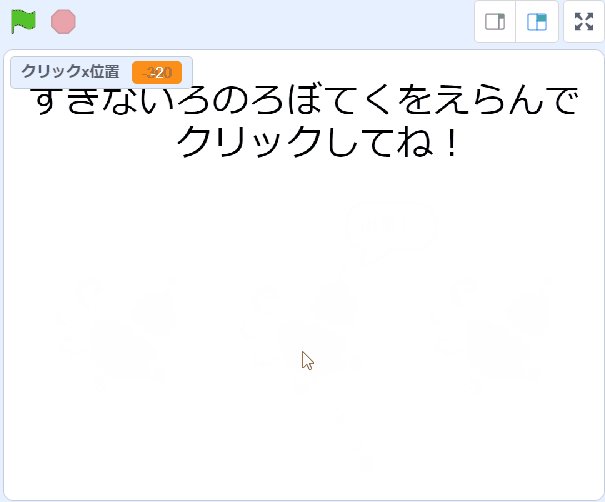
後でどのキャラクターが選ばれたかを使いますので、ここでクリックされたx座標の位置として、変数「クリックx位置」に入れて保存しておきます。
クリックx位置が確実に変わったかどうかを判断できるようにするために、クリックされない位置の値で初期化をします。今回はx ⁼ -300としました。
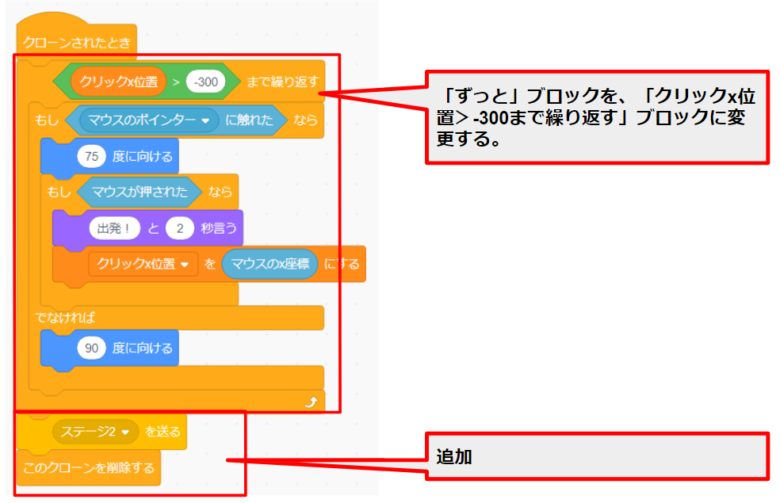
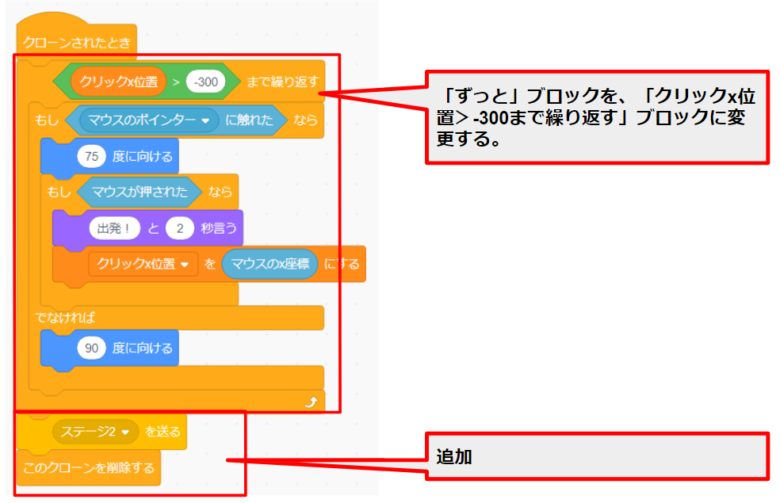
キャラ選択画面のスプライト(クローン)を削除する
次のフィールド画面に移る前に、キャラ選択画面のスプライト(クローン)をすべて削除する必要があります。
使いたいキャラクターがクリックされたかどうかは、変数:クリックx位置が-300より大きくなったかどうかで判断することができます。
次のように動くように、スクリプトを修正します。
- 変数:クリックx位置が-300より大きくなったら、
- ステージ2のメッセージを送る
- クローンを削除する


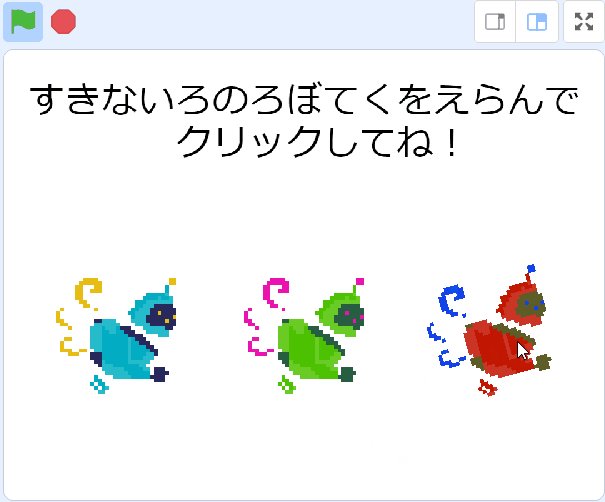
動作確認
ここで一旦動作確認をします。
ろぼてくをクリックして、ろぼてくが「出発!」と言って、すべてのろぼてくが消えれば成功です。
また、クリックx位置もクリックした位置に変更されていれば成功です。


画面を移る
キャラクターを選んだら、いよいよゲームプレイ画面であるフィールド画面に移るようにします。
次のように動くようにスクリプトを追加してください。
- メッセージ:ステージ2を受け取ったら、
- 背景をフィールド画面に変更する
- スプライトの再設定を行う
- コスチューム、位置、大きさを再設定する
- 色はキャラ選択画面で選んだ色で設定されるようにする。
x = -150付近でクリックされたら、青色
x = 0付近でクリックされたら、緑色
x = 150付近でクリックされたら、赤色
と判断できます。
従って、
クリックx位置 < -100 であれば、青色にする
クリックx位置 > 100 であれば、赤色にする
それ以外のときは、緑色にする
というようにスクリプトを組みます。





今回のプログラミングはこれで完了です!お疲れ様です!
動作確認
さいごに動作確認をします。
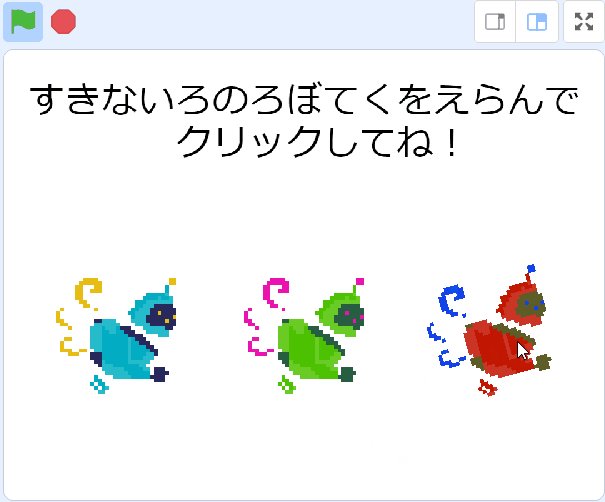
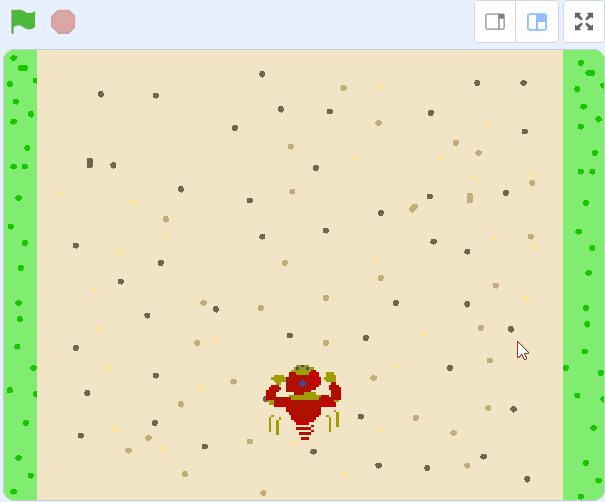
選んだ色のろぼてくで次のフィールド画面に移れたら成功です。





赤ろぼてくがフィールドに現れていますね!
さいごに
今回の記事では、キャラクターを選んで、次の画面へ移るプログラミング方法を説明しました。
キャラクター選択と画面の切替はどんなゲームであるので、ぜひマスターしてくださいね!
次回
次回はスプライト(キャラクター)をキー操作で動かせるようにします。さらにずっと前に進んでいるように見せる方法も説明します。ぜひチャレンジしてみてください!












コメント