この記事のポイント
たった5分で、スクラッチ(Scratch)のはじめることができます。
はじめに プログラミングを始めるのは簡単です
 ろぼてく
ろぼてくこんにちは。現役エンジニアのろぼてくです!
お子さんがプログラミングをやってみたいと言い出したら、その瞬間がはじめ時です。
今を逃すともう二度とこのチャンスは来ません! なぜなら、お子さんの興味・関心は水物だからです!



私の長女も初めて「プログラミングやりたい。」と言ったときに、私が「忙しいからまた今度ね。」と言ってしまったが最後。
その後1か月「プログラミング」の「プ」の字も出てきませんでした…。
皆さんにも同じ後悔を味わって欲しくなく、この記事では難しいところは後にして、今から5分で、プログラムしてモノが動くところまでを紹介します! すぐにプログラムが動くところを見せることでお子さんの興味は増幅するハズです。
子供向けプログラミングと言えばスクラッチ(Scratch)が有名です。
スクラッチ(Scratch)のはじめ方を画像つきでサクッと紹介します。難しいことは一切ないので、私にあなたの5分をください!



このシリーズでは、「まずはとにかく手を動かす」ことをモットーに進めます! 難しいことは後から理解すればOK!
完成作品 ネコちゃんが歩いてあいさつ
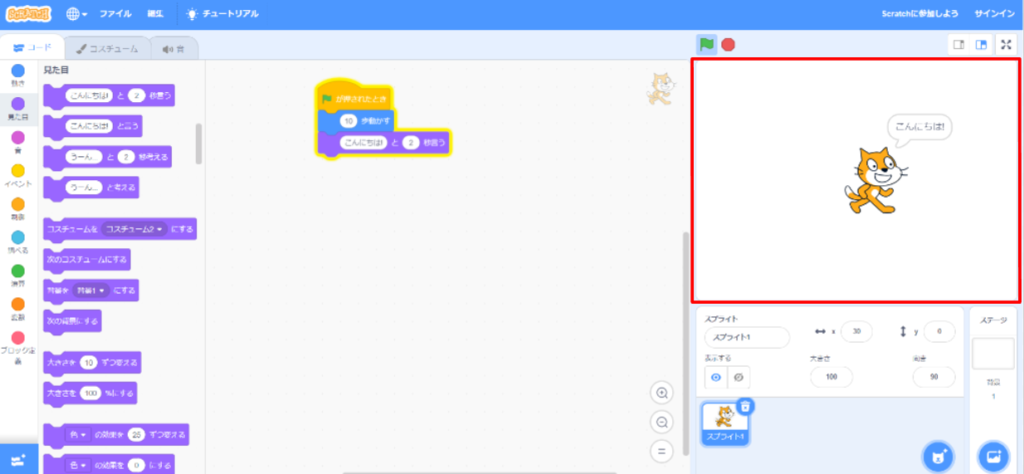
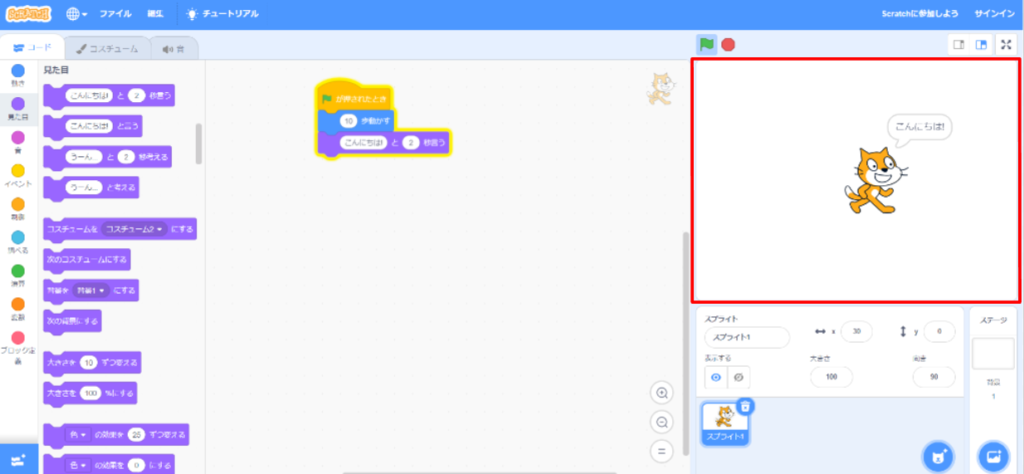
この記事でつくるプログラムはこのようなものになります。
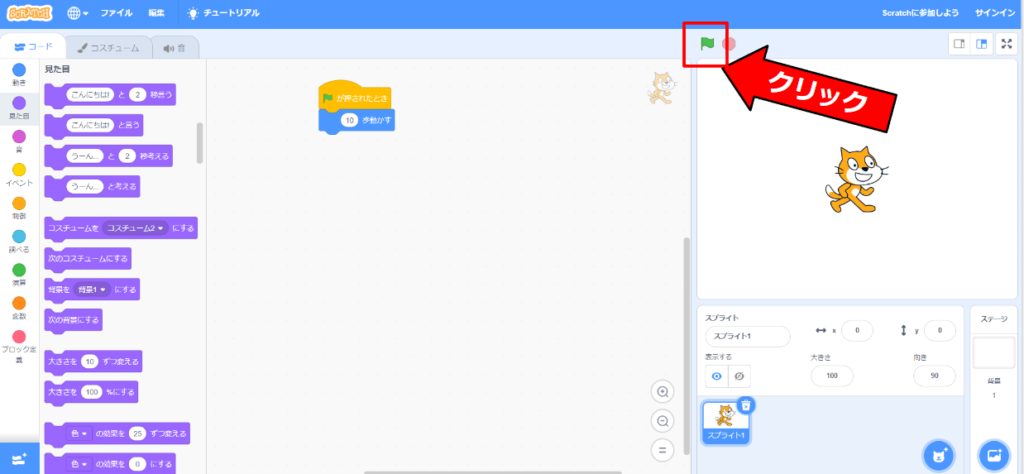
画面左上の「緑色の旗」をクリックしてみてください。プログラムが始まって、ネコちゃんが歩いて「こんにちは」とあいさつします。



このネコちゃんは「スクラッチキャット」と呼ばれています。これからずっとお世話になります。
スクラッチを始めるために必要なもの


スクラッチを始めるために必要なものは以下2つだけです。もうすでにお持ちの方も多いかと思います。
- パソコン
- ネット環境



スマホ、タブレットでもできなくはないですが、操作が大変なのでパソコンがおススメです!
マウスもあった方がいいです!
プログラミングをする場所
スクラッチ(Scracth)は、皆さんがいつも使っているインターネットを見る環境で行えます。今まさにこの記事を見ているもので大丈夫です。多くの方がChromeや、Edgeを使っていると思いますが、それらでOKです。
以下のURLからスクラッチ(Scracth)のページへ移動することができます。スクラッチ(Scracth)は「無料」で利用できます。





怪しいサイトではまったくないのでご安心ください。
プログラミングを始める。
スクラッチ(Scratch)はできること(=細かい設定)が多いため、説明が長くなりがちです。
この記事では、最短で簡単に「まずは動かす」ためだけの説明をします。細かいことは後から学べば問題ありません。
これからプログラム完成までを5つのステップに分けて説明します。1ステップ1分で終わります。(実際は1分もかかからないです。)
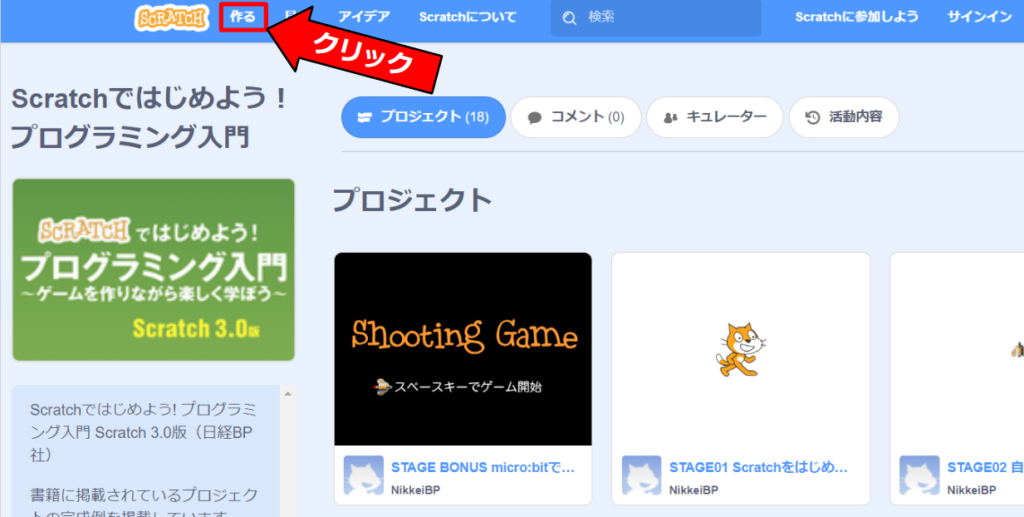
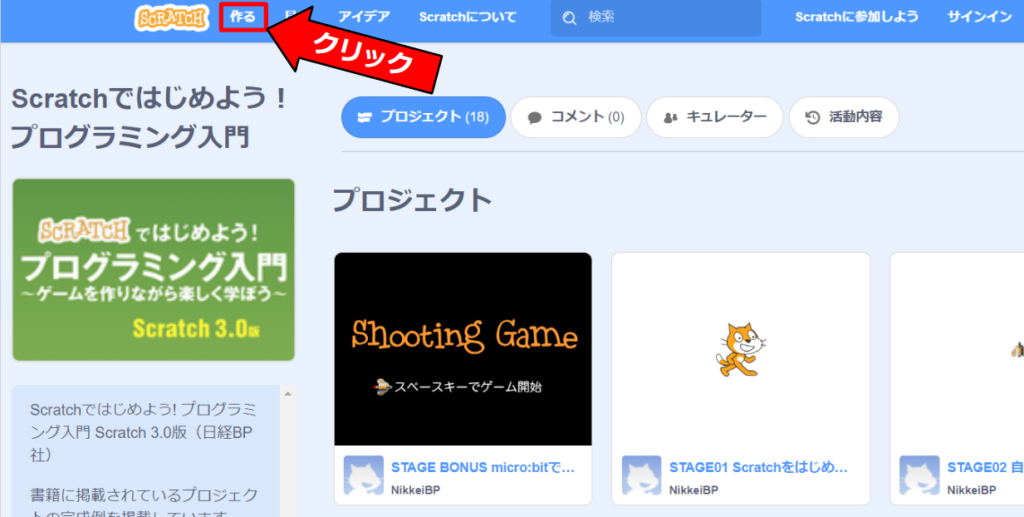
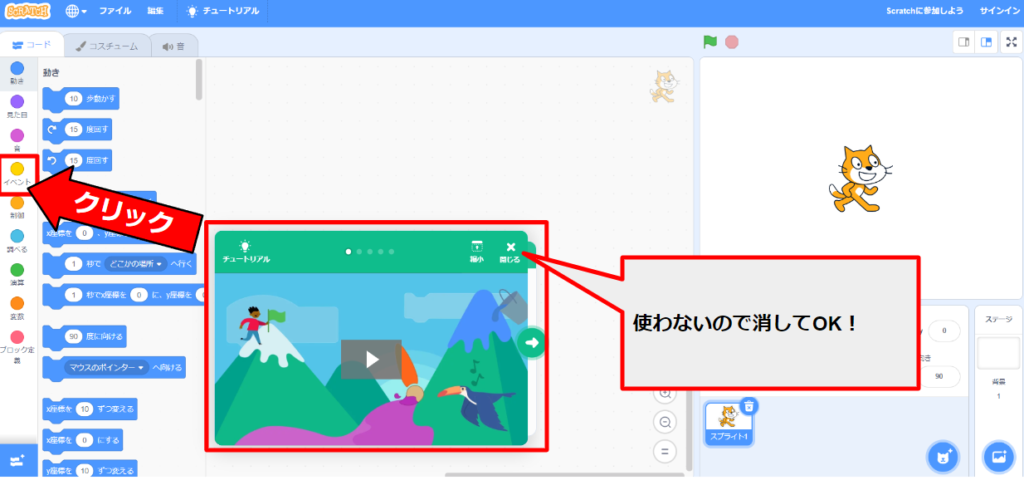
STEP1:「作る」ページに入る
スクラッチ(Scratch)のページに移ったら、左上の「作る」をクリックしましょう。


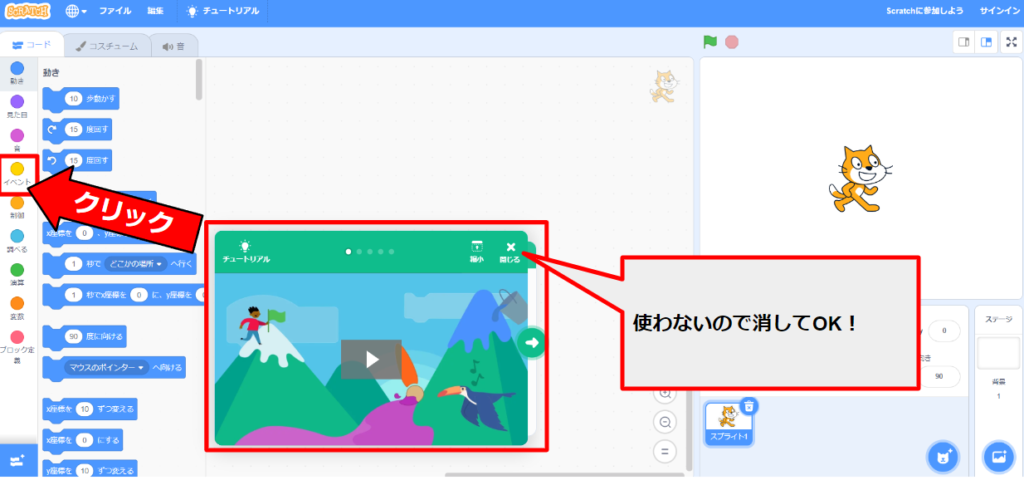
STEP2:スタートブロック
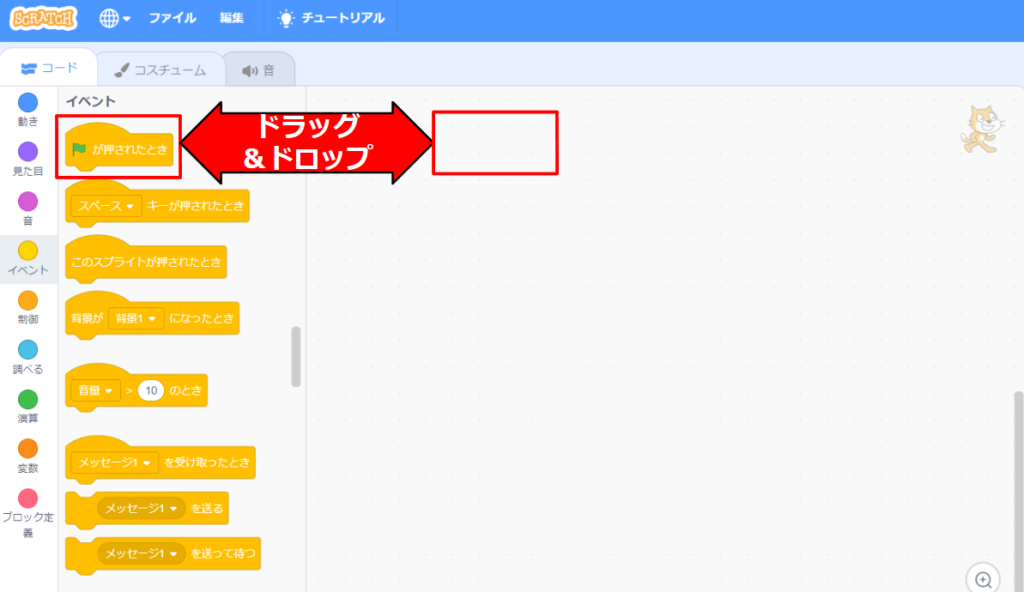
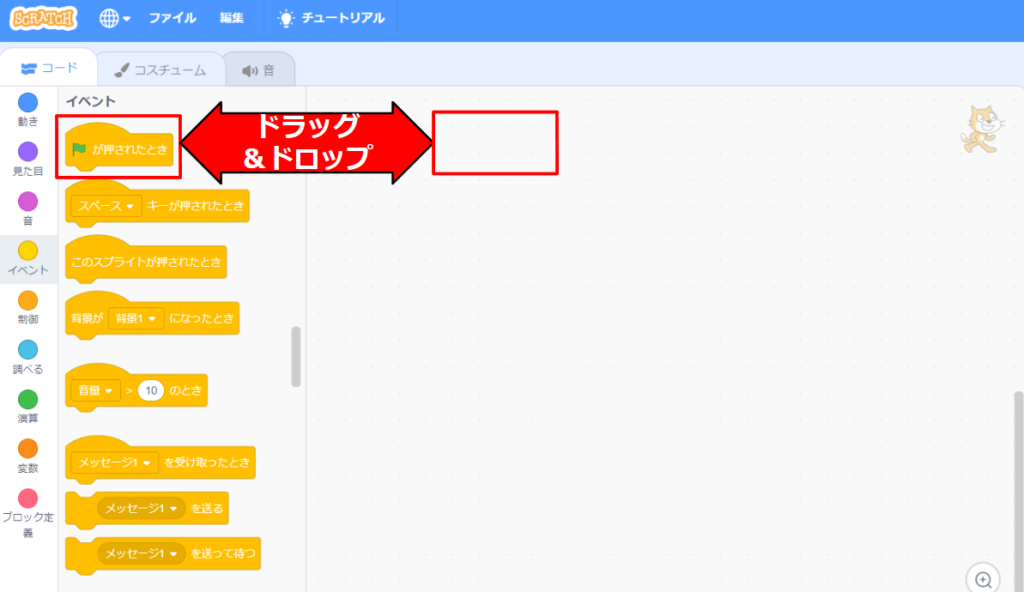
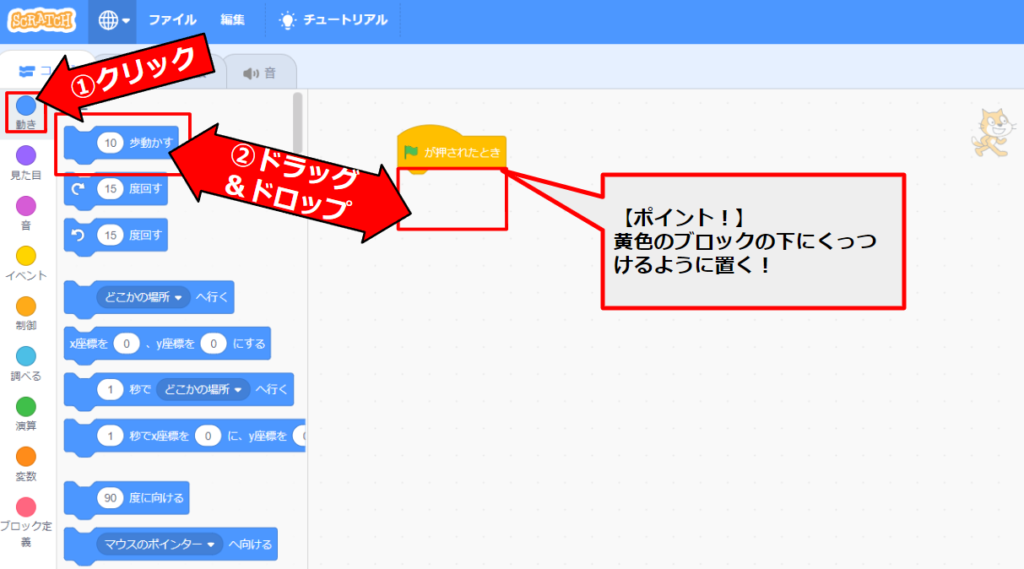
左の「イベント」をクリックします。すると、その隣にいろいろな黄色のブロックが出てきます。


その中の「緑色の旗が押されたとき」というブロックをつかんで、画面真ん中の空白に置きます(ドラッグ&ドロップ)。





この「ドラッグ&ドロップ」は今後ずっと使いますので、マスターしておいてください。またこの「ドラッグ&ドロップ」の操作はマウスがあった方が確実にやりやすいです。
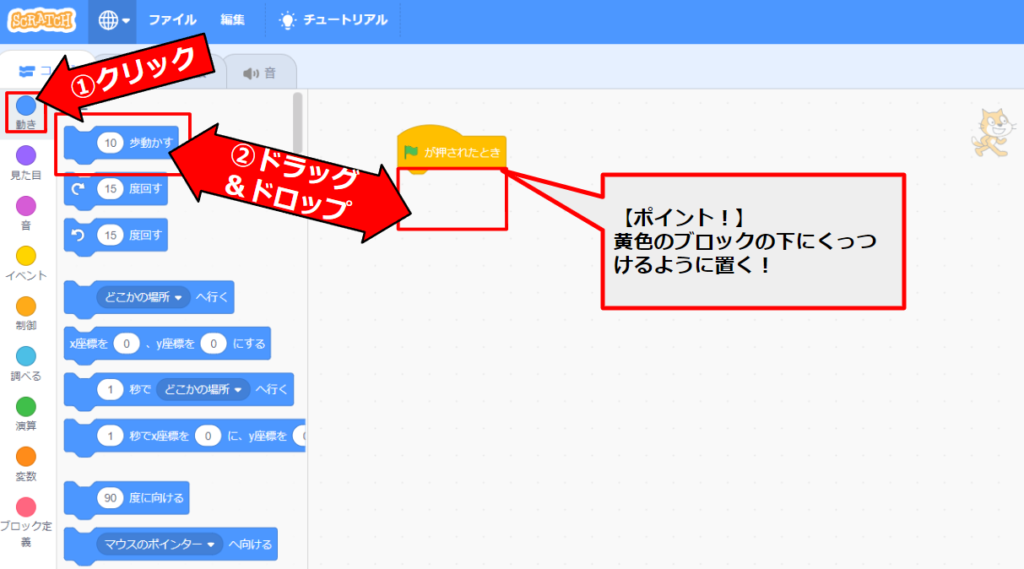
STEP3:「動き」をプログラミング
- 左の「動き」カテゴリーをクリックします。
- その右隣りに青色のブロックが表示されるので、その中から「10歩動かす」ブロックを掴んで、先ほどの「旗が押されたとき」の下にくっつけるようにしておきます。


STEP4:あいさつをするをプログラミング
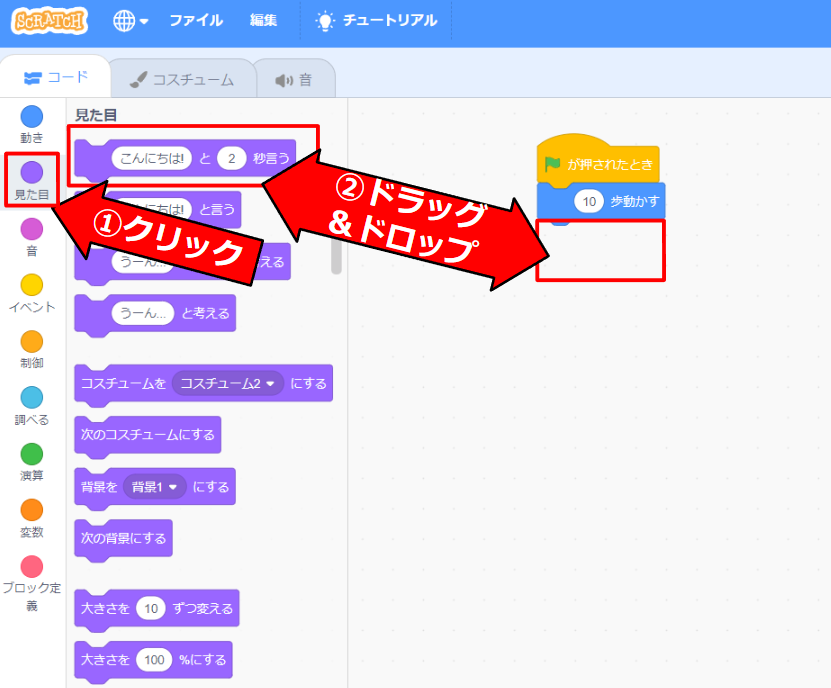
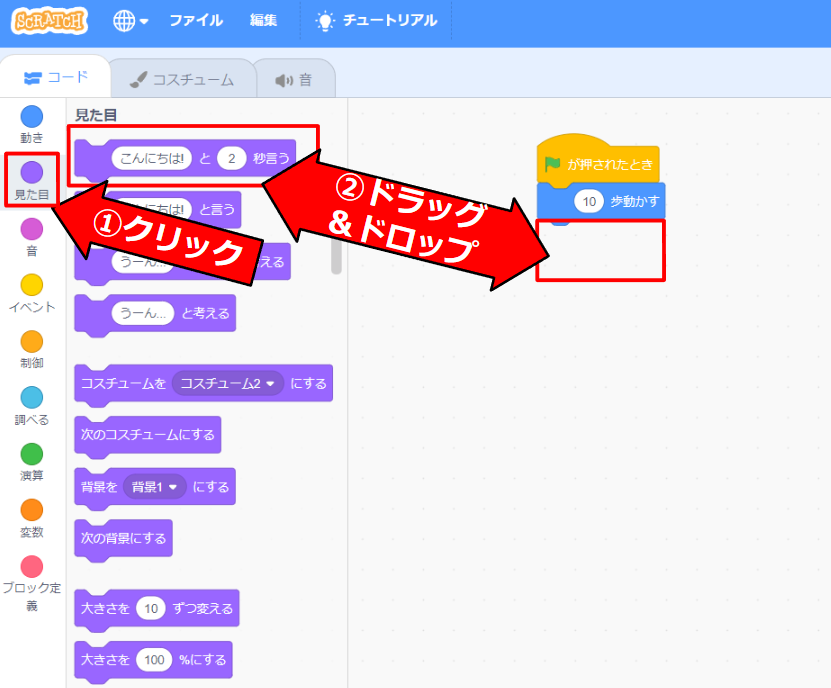
- 左の「見た目」カテゴリーをクリックします。
- その右隣りに紫色のブロックが表示されるので、その中から「こんにちは!と2秒言う」ブロックをつかんで「10歩動かす」の下にくっつけるようにしておきます。


STEP5:プログラム実行
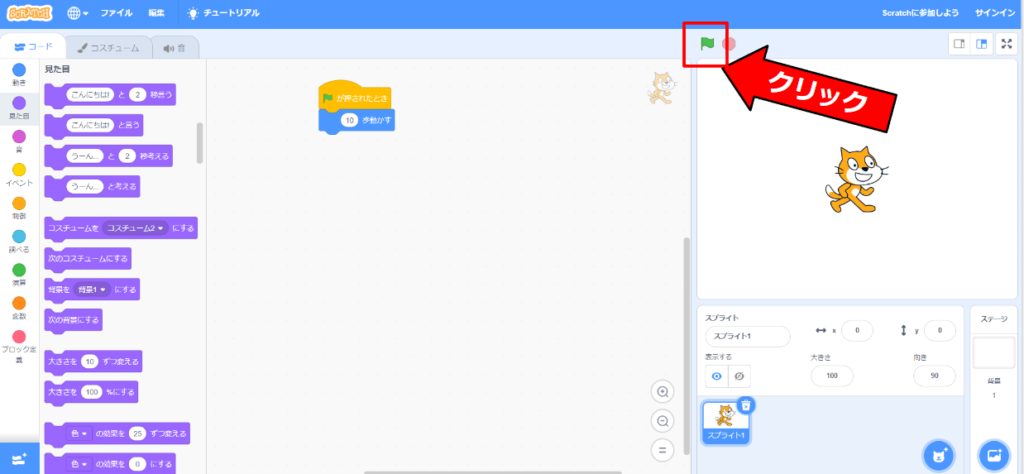
最後に右上の「緑色の旗」をクリックします。


すると、右画面のネコちゃんが少し動いて「こんにちは!」と言うようになります。
「緑色の旗」は何度も押すことができ、どんどんネコちゃんが右へ移動していくはずです!


さあスクラッチ(Scratch)でのプログラミングはいかがでしたか? 意外と簡単でビックリされたのではないかと思います。
実は皆さんが思っているほどプログラミングは難しいものではないのです。これをきっかけにお子さんがプログラミングの世界へ一歩足を踏み入れるお助けになればとても嬉しいです!
スクラッチの特徴
直感的なプログラミングができる!
スクラッチのプログラミングの特徴は、今体験してもらったとおり、簡単なマウス操作で、ブロックを組み合わせてプログラミングができるところです。
1つ1つのブロックは見やすく・わかりやすく作られているので、初めて取り組む方でも何となくでプログラミングの仕方がわかります。なので、スクラッチは他のプログラミング言語よりも、わからなくて挫折するという人が少ないです。
こういったスタイルのプログラミングを「ビジュアルプログラミング」と呼びます。
対して、皆さんが一般的に想像するプログラミングと言えば、このようなわけのわからない文字がズラーと並んでいるものを想像されると思います。これを「コードプログラミング」と呼びます。





多くの人が直感的に「あ、ムリ」ってなるやつですね。。。
スクラッチ(ビジュアルプログラミング)でもプログラミング学習は効果があるの?
【結論】プログラミング学習効果はあります!
スクラッチのようなビジュアルプログラミングを学習してもプログラミングの勉強にならないのでは?と思われる方もいるかもしれません。しかし、その心配は必要ありません。
なぜならば、プログラミング学習で最も期待されている学習効果は「プログラミング的思考力」(=論理的思考力)の向上であり、「プログラミングのやり方」を学ぶことが目的ではないのです。
プログラミング的思考力(論理的思考力)とは?
「プログラミング的思考力」(論理的思考力)とは、「物事を整理して、筋道をとおった考え方 ができる能力」です。
簡単な例ではこのようなことになります。
- 雨が降ってきた
- 体がぬれないように傘をさす
このように単純な例では簡単になりますが、複雑な事象がいくつも絡むような場合では、物事を分解・整理・論理的構築することは非常に難しくなります。実際のビジネスの現場で求められるスキルが、この複雑な事象が絡み合った問題を論理的に解決する力なのです。
プログラミングでは、作りたいものを作る過程において、この論理的思考力を自然と身につけていくことができます。
プログラミングのやり方とは?
対して、「プログラミングのやり方」は先ほど述べた「ビジュアルプログラミング」か「コードプログラミング」かの違いになります。「プログラミングのやり方」は違っていたとしても、プログラミング学習で最も重要な効果である「プログラミング的思考力」は身につけることが可能です。
これは、例えば、算数を勉強するとして、紙のテキストを使って勉強するのと、タブレット端末を使って勉強する違いがあるけれど、算数の考え方を学ぶことには変わりないのと一緒です。
このスタイルのプログラミングは実際の社会で役に立つの?
【結論】役に立ちます。むしろこのスタイルが主流になりつつあります。
とは言っても、実際の社会ではみんな、「コードプログラミング」が基本であって、「ビジュアルプログラミング」なんて役に立たないんじゃないの?と思われる方も多いと思います。
「ビジュアルプログラミング」を学ぶことは役に立ちます。しかも「ビジュアルプログラミング」は今の主流になりつつあります。
ビジュアルプログラミングは「視覚的にわかりやすい」「習得しやすい」といったメリットから多くの開発現場で使われるようになってきています。
例えば、私が仕事をしているロボットや工場でのプログラミングでは、「ファンクションブロック」といったブロックを使ってプログラミングをすることが、世界の「業界標準」となっています。



プログラミングは手段であり、目的ではありません!
手段は簡単なほうがいいですよね!
【関連記事】プログラミング学習のメリットを解説


お子さんがプログラミングに興味を持ったのはいいけど、果たしてプログラミングをこのまま続けさせていいの?と不安に思う親御さんもいらっしゃると思います。
【結論】続けさせていいんです!
プログラミング学習をするメリットとデメリットをより詳しくまとめた記事もありますのでぜひ読んでみてください。


プログラミング学習を継続させるための秘訣
せっかく火が付いたお子さんのプログラミング熱を継続させるためには、学習をしっかりサポートしてお子さんの「できた」の成功体験回数をたくさん増やしていくことが重要になります。
このサイトでは、プログラミング学習を進めていく中でつまづかないように、ステップを小さく分けて、プログラミング学習を行えるようにしています。最終的には、この「ろぼてく」を動かせるゲームをつくれるようにしています!ぜひお楽しみに!



一緒にプログラミングを通して、これからの社会で役に立つ知識、考え方を身につけていきましょう!
お子さんのプログラミング学習をさらに発展させたい親御さんに
このサイトでは、そのお役立ちする記事をたくさん紹介し、皆さんのお子さんへのプログラミング学習の手助けをさせて頂ければと思っています。
しかし、以下のようなお悩みを抱えている親御さんもいらっしゃると思います。
- プログラミングにまったく自信がない。
- そもそもパソコンが得意ではない。
- 教える時間をなかなか取ることができない。
これらの悩みはプログラミングに限らず、どのような学習でも発生します。



私も自分で子どもに教える時間がなかなか取れなくて困っていたました。。。
その一つの解決手段として、習い事としてプログラミング教室を利用されるのはどうでしょうか?
プログラミングを教えるプロに学ぶことがプログラミング上達には間違いなく効果的です。
おススメのプログラミング教室
その中でも私が最もおススメするプログラミング教室は、「QUREOプログラミング教室」です。
「QUREO」の特徴は、このような点です。
- 教室型であり、直接先生からプログラミングを学ぶことができる。
- 全国に教室数が多く(全国2500教室)、実績豊富
- ビジュアルプログラミングかつゲーム制作を学習教材に使用していて、取り組みやすい
- 月謝が比較的安い。



習い事は、「通いやすさ」と「続けやすさ」の2つが重要ですよね。私も「通いやすさ」を重視して「QUREO」を選びました。
今なら無料体験・キャンペーンも実施しているので、一度お試しすることをおススメします!
次回 スクラッチキャット君がどんどん右に進んで困ったぞ。。。の解決
さてプログラミングができて嬉しくて、緑色の三角ボタンを連打している方もいると思います。
すると、あれれ。スクラッチキャット君がドンドン右に行ってしまい画面の右まで行ってしまって消えてしまいました。
次回はスクラッチキャット君の動きをいつも同じ場所からスタートさせる方法を解説します。以下のリンクからどうぞ!












コメント