この記事のポイント
・色違いのキャラクターのつくり方を説明します
はじめに キャラクター選択画面に色違いキャラをおきたい!
このシリーズは、縦スクロールアクションゲームを作りながらスクラッチプログラミングを学ぶシリーズです。
アクションゲームを楽しむ上で大切な要素の一つが、キャラクター選択画面です。まず第1回のこの記事では、複数の色違いのキャラクターを配置する方法を説明します。
 ろぼてく
ろぼてくキャラクターごとに特徴を変えるとさらに楽しいですよ!
参考記事
スクラッチの始め方
スクラッチの始め方は以下リンク先でまとめています。初めての方、やり方を忘れてしまった方はぜひここから読んでみてください。


完成作品
今回の完成作品はこのようになります。緑色の旗ボタンを押すとプログラムが始まります。
今回はまだ操作できません。色違いのろぼてくが3体出現すると思います。
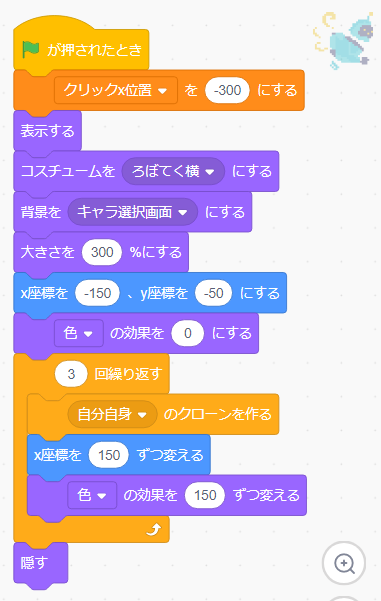
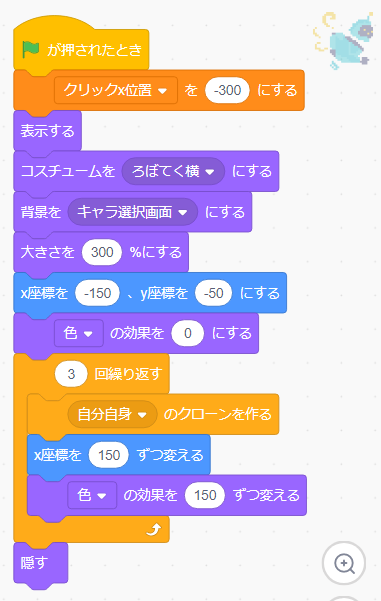
完成スクリプト
新規スプライト用
<ろぼてく>


今回のスクラッチプロジェクト
スクラッチプロジェクトは以下です。プログラムや画像の素材は自由に使用してもらってOKです。
作るモノ・コト(仕様)を考える
今回の作るモノ・コトは以下のとおりです。これをプログラムできればゴールです。
- 色違いのろぼてくを3つ用意する。



はじめに作りたいモノをおおざっぱでもいいので、書き出すことがプログラミングで重要です。
いきなりプログラムを組み始めるよりスムーズに進みます。
事前準備 スプライトと背景を準備する
スプライトを用意する
キャラクター選択画面では、横向きのろぼてくを使います。フィールドステージでは縦向きのろぼてくを用意します。色違いにするのはスクリプトで行います。




背景を用意する
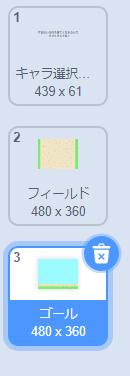
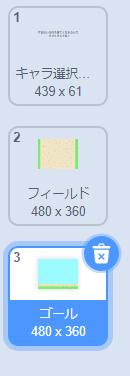
今回は、以下の3つを用意します。
- キャラクター選択画面
- フィールド
- ゴール






このように背景に登録しておいてください。


ろぼてくの初期化
まずは第1ステージのキャラ選択画面において、スプライトの初期化を行います。
- 変数の初期化
- スプライトを表示する
- コスチュームを「ろぼてく横」にする
- 背景を「キャラ選択画面」にする
- スプライトの大きさを決める
- スプライトのx、y座標を決める
- スプライトの色を決める
変数はあとで「クリックx位置」使うので、ここで初期化しておきましょう。


複数のキャラを表示させる ⇒ クローンを作るを使う
複数のキャラを表示させるためには「クローンを作る」ブロックを使いましょう。
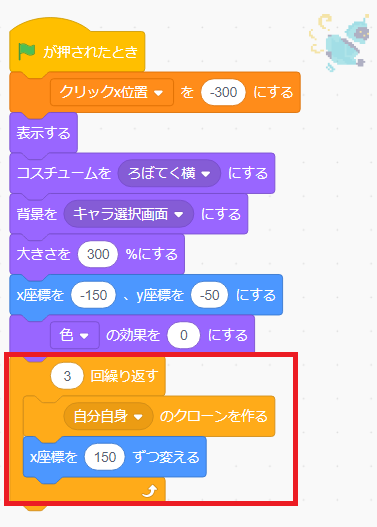
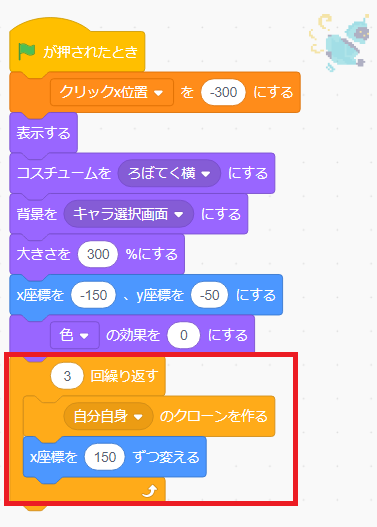
次の動きとなるように赤枠のようにスクリプトを組みます。
- クローンを作る
- 隠しているろぼてくをx方向に移動させる
- ①②を3回繰り返す


動作確認
ろぼてくが3体画面にあらわれるようになっていれば成功です。ただしこの段階でまだろぼてくの色は一種類です。


しかし、画面右端にろぼてくの切れ端が存在しています。これは最後に移動したろぼてくが残っているからです。これを見えないようにします。
スクリプト修正
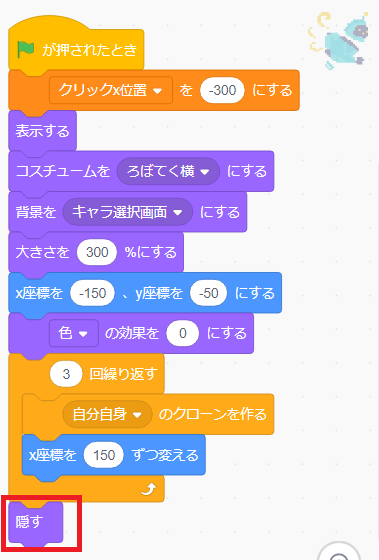
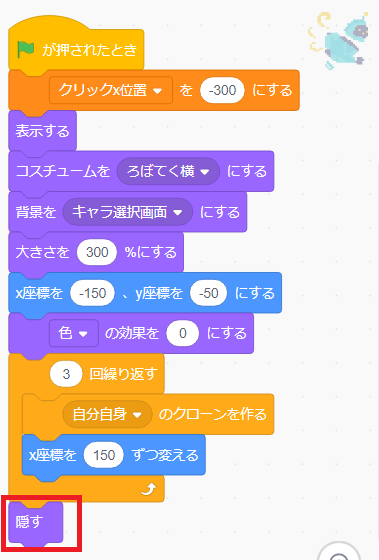
クローンを作って移動し終えたら、最後にスプライトを隠します。
赤枠のようにブロックを追加してください。


これで動作確認をしてみます。右端のろぼてくが隠れていれば成功です。


色違いのキャラを用意する ⇒ スプライトの色を変える
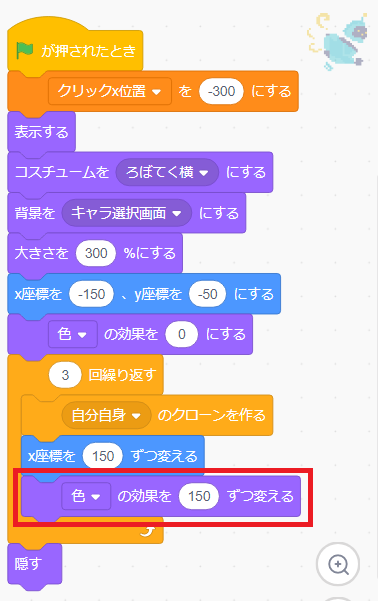
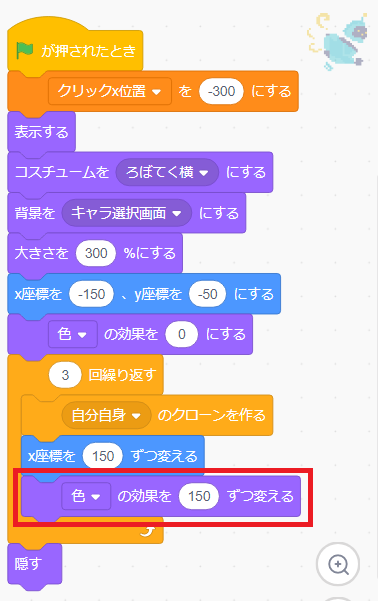
スプライトの色を変えるには、「色の効果を〇ずつ変える」ブロックを使います。
赤枠のように「色の効果を150ずつ変える」ブロックを追加してください。





色の効果は数字ではパッとわかりづらいです。
なので、数字を自分で変えてみて実際に色を確認して決めてください。
動作確認
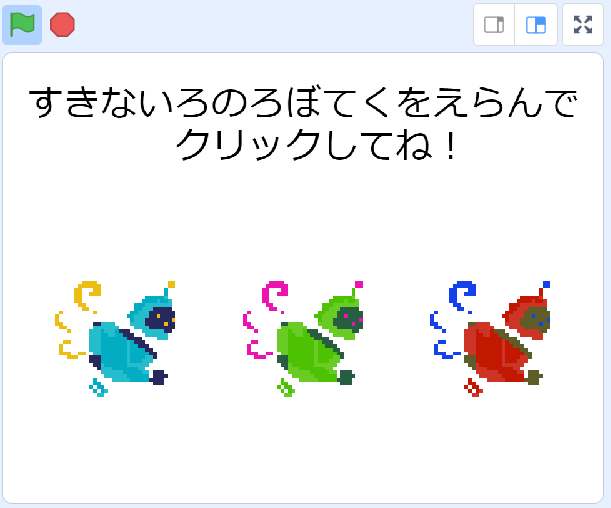
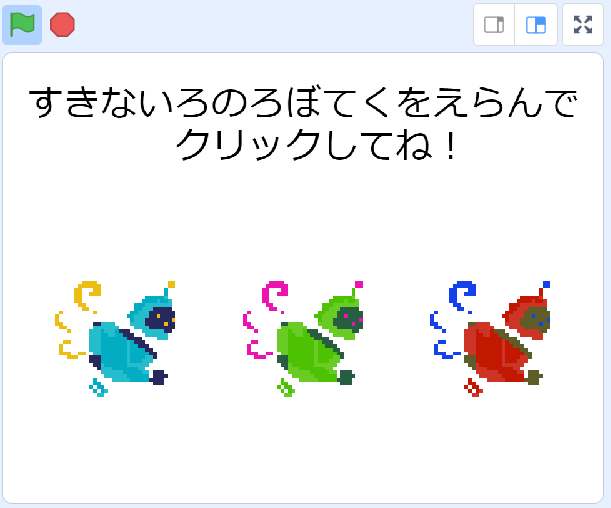
色違いのろぼてくが3体現れるようになったら成功です。青色がベースの場合、150ずつ変えると緑色(150)、赤色(300)になるようです。





今回のプログラミングはこれで完了です!お疲れ様です!
さいごに
今回は、複数の色違いのキャラクターを配置する方法を解説しました。
クローンと色変更はゲームで同じだけど、ちょっと違う敵キャラをたくさん出現するときにとても便利です。ぜひ使い方をマスターしてくださいね。
次回
次回はキャラクター選択と画面切替ができるようにプログラミングします。ぜひチャレンジしてみてください。












コメント