この記事のポイント!
背景を変更できるようになります。
はじめに
さて前回はスプライト(キャラクター)を変えて、スクラッチの世界がさらに広がったのではないでしょうか?
次は、殺風景だった白いの背景を華やかなものに変えてより楽しくしましょう。
今回もサクッとやり方を解説します。
前回の記事
前回はスプライトの変更(追加・削除)のやり方を説明しました。

スクラッチは以下リンクから始めることができます。完全無料です!

背景を変える方法
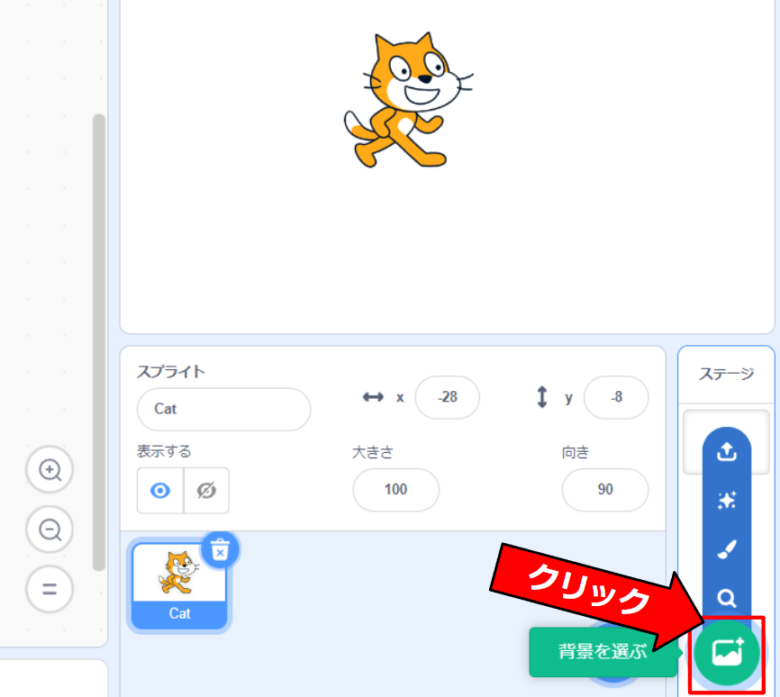
画面右下の「背景を選ぶ」ボタンをクリックします。

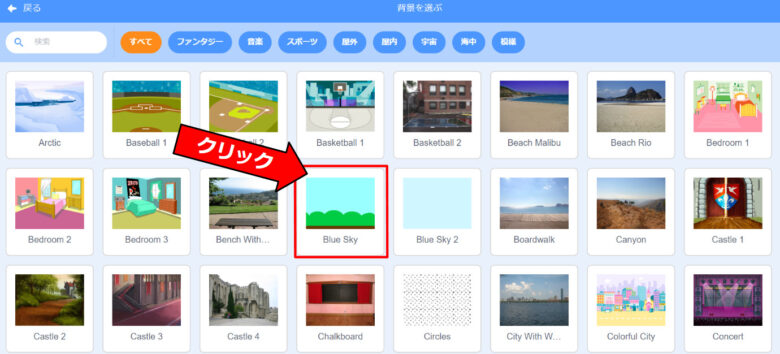
すると「背景を選ぶ」画面にうつります。
今回は、「Blue Sky」をえらびます。もちろん他の好きな背景を選んでもらっても大丈夫です。

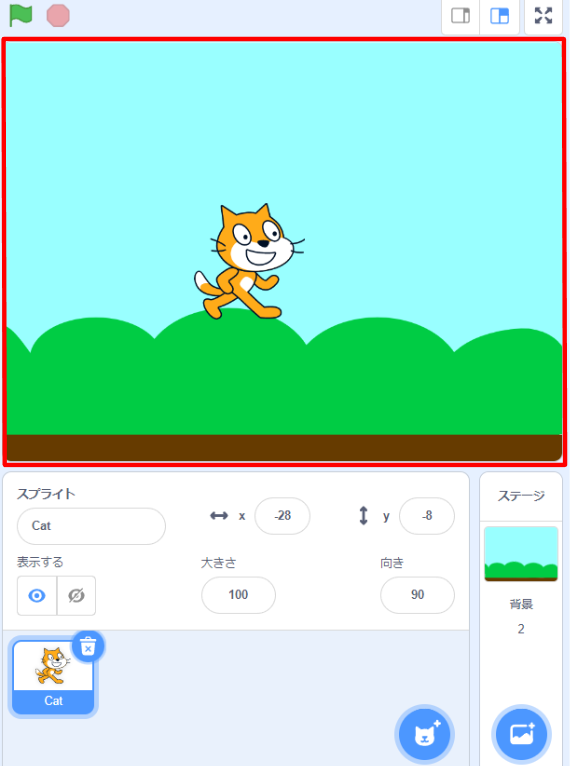
するとスプライン(キャラクター)の背景が変わります。

背景の変え方は以上になります。
【発展】スプライン(キャラクター)の位置を変える。
背景を変えることができましたが、このままではスプライン(キャラクター)が木の上を歩いてしまって変な感じになってしまいます。
ここでは、スプライン(キャラクター)が地面を歩けるように位置を変更する方法を解説します。
スプライン(キャラクター)の今の位置を確認する。
スプラインの現在の位置は、画面右下の「x」「y」で表されています。例えば、今のスプラインの位置では「x:ー28、y:ー8」となります。xとyはスプラインが動く画面の中では、横方向がxで縦方向がyで表されます。

- 右に行くほど「xが+(プラス)」
- 左にいくほど「xがー(マイナス)」
- 上に行くほど「yが+(プラス)」
- 下に行くほど「yがー(マイナス)」
- 画面真ん中が「xが0、yが0」
になります。
これはまさに学校で習った「座標」と同じ考え方です。
 ろぼてく
ろぼてくスクラッチでプログラミングをしていると、いつの間にか学校の勉強も体感的に学べて一石二鳥ですね!
キャラクタを好きな位置に移動させる。
では、スプラインを望んだ位置から動かすようにしましょう。
実はこれはすでにプログラム済みなのです。
プログラムのブロックの中に、青色のブロックで「x座標を0、y座標を0にする」というブロックがあると思います。
これは実はスプラインをx座標=0、y座標=0の位置に移動させているのです。
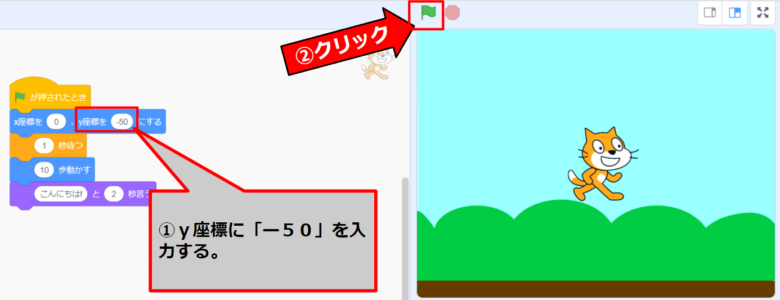
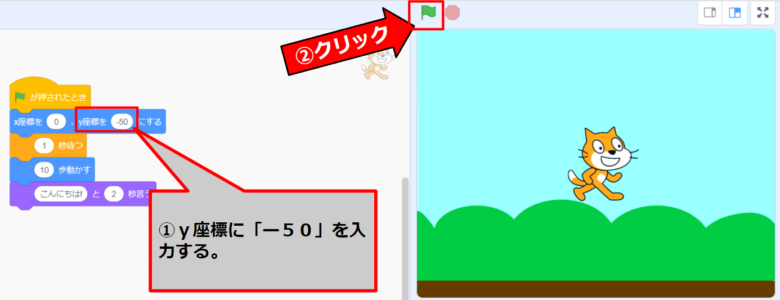
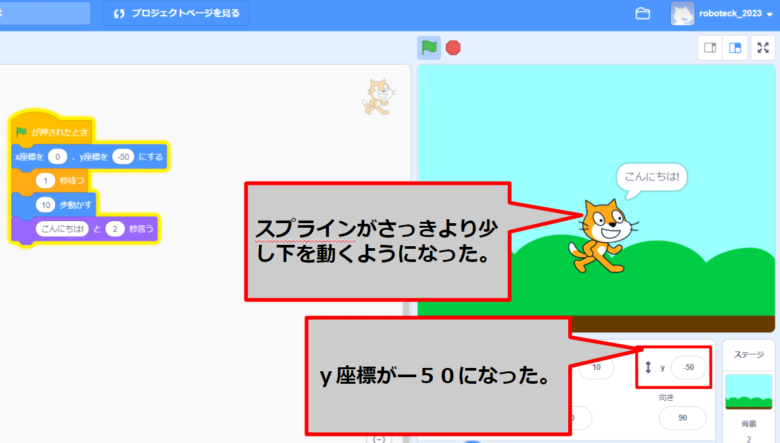
試しに、①「x座標を0、y座標をー50にする」と入力して、②プログラムをスタートさせてみてください。


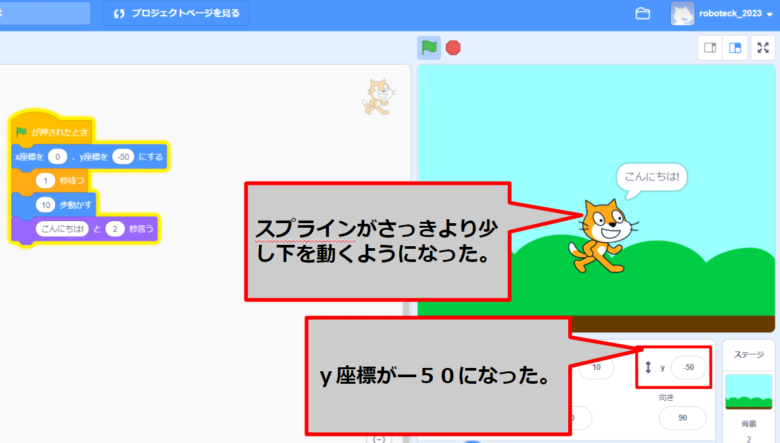
すると、スプラインがさっきより少し下を動くようになりました。


スプラインの好きな位置を確認する。
スプラインの最初の位置を移動させる方法は分かりましたが、スプラインの足が地面につく位置がよくわかりません。ー50でちょっと下がったから、あとー150くらい下げればのいいのかな…?なんてやっていると日が暮れてしまいます。
ここではスプラインの好きな位置を確認する方法を解説します。
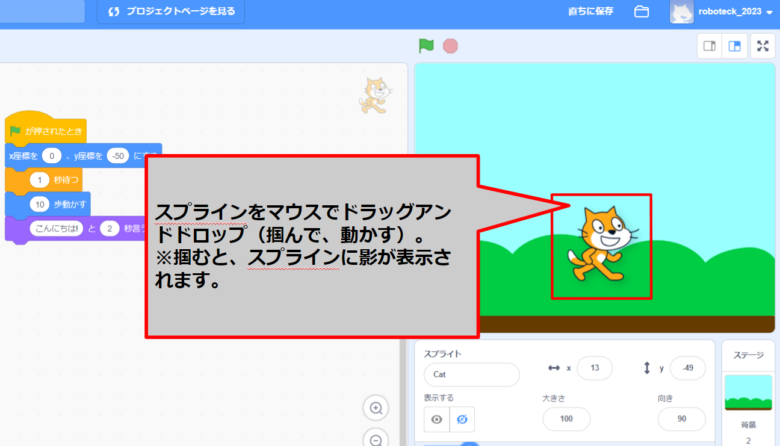
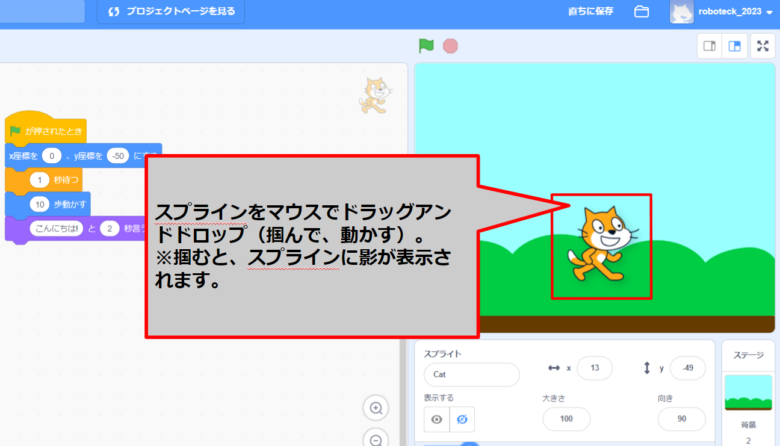
まずスプラインにマウスでカーソルを合わせて、左クリックでスプラインを掴みます。そして好きな位置に動かしてみましょう(ドラックアンドドロップ)。


スプラインを地面まで持ってきて、離します。するとxがー7、yがー118と表示されています。これがスプラインの今の位置となります。ここから動き始めれば、スプラインが地面を歩いているように見えますね。


最終仕上げ
また、プログラムに戻ります。
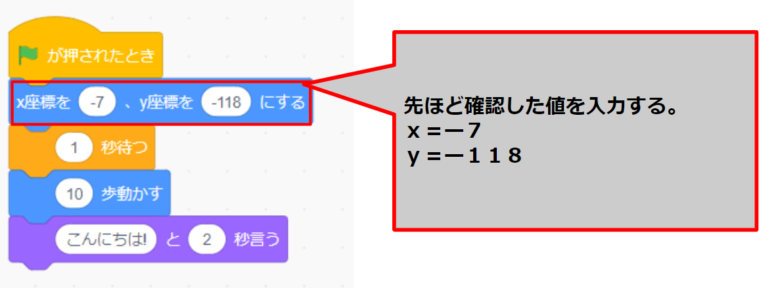
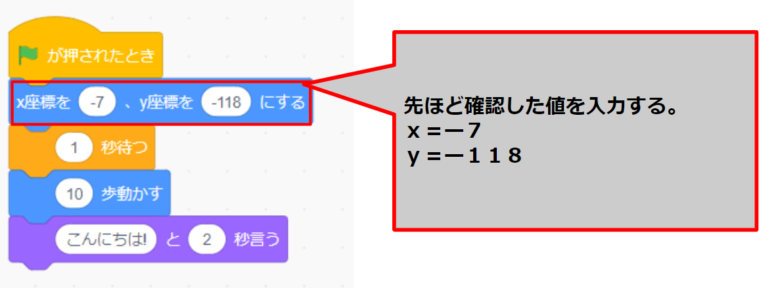
「x座標を〇、y座標を〇にする」ブロックに先ほど確認した値を入力します。x=ー7、y=ー118でしたね。


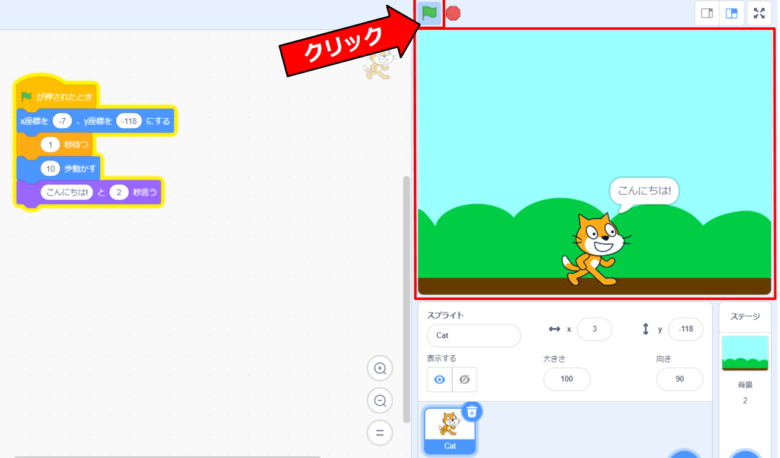
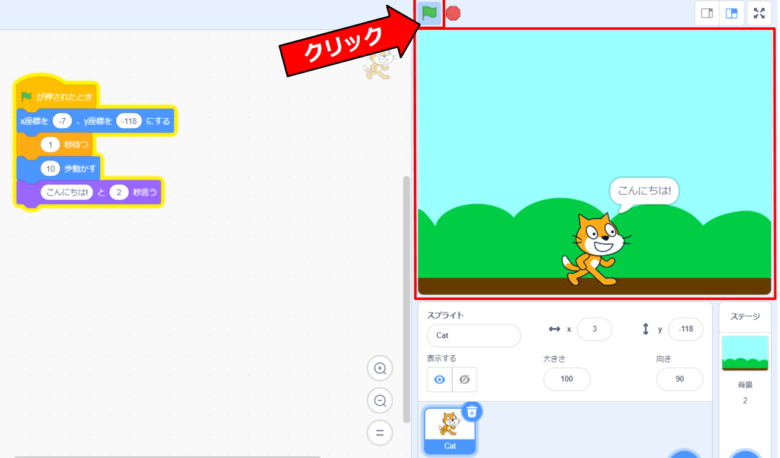
これでプログラムをスタートさせましょう。
スプラインがしっかり地面を歩くようになりました。


今回は以上となります。お疲れさまでした!
【さいごに】あなたのプログラミング適性
この記事では、背景の変え方を解説しました。さらに発展編では、スプラインを好きな位置からプログラムをスタートさせる方法を解説しました。これでスクラッチの基本的な操作方法の解説は一通り終わりました!お疲れ様です。
これまでスクラッチ入門の内容をやってこられて、ここまで続けられたあなたはきっとプログラミングの適正があります!いくらかの人はここまで来る途中で飽きてしまったり、楽しめなかったりするものです。
せっかく身に付いたプログラミング知識と好奇心を大事にしてこれからもプログラミングを楽しんでください!
きっと輝かしい未来が待っているはずです。
今後も本サイトでは、スクラッチのさらなるプログラミング方法を解説していきます。
次回
次回からは、より実践的なプログラミングを説明しています。
まずは、スクラッチキャットが歩いて動いて見えるようにプログラミングする方法を説明します!












コメント